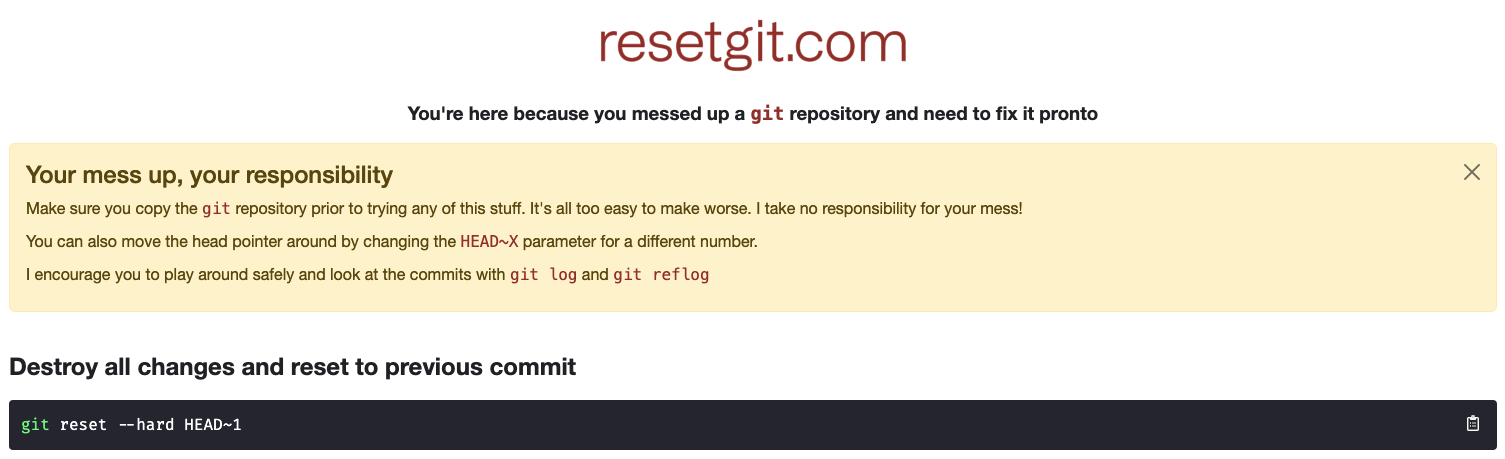
ResetGit.com
That’s right, another week, another creation called resetgit.com. This one inspired by my constant reGoogling of resetting git repositories.
Google has broken humanity and we’re constantly Googling our way through life. Not one to break humanities downfall, I decided to add to the search results. Next time you break git and search for help, you just might find this.

Building Sharpens The Skill
I’ve fell in love with UI and UX and whilst I’m way off from building custom components without JSX or HTML to rely on, I can feel my understanding blossoming and my outputs slowly improving. Building ResetGit.com flexed some new skills and I discovered a new library called Code-Blocks along the way which is pretty cool.
ResetGit.com is built with:
- React
- Hosted on Vercel
- React Code-Blocks
- React Bootstrap Alert
- Alliance1 Font from MyFonts
The Alliance1 font is just gorgeous and figured it would be lovely as the header font.

Wrap
In somewhat of a twisted version of the 100 days of code, every week I try and build something lightweight to learn something new or deepen a previous lesson. ResetGit.com was this week’s thing and you never know, it might be useful on your travels. It took no more than a couple of hours to build and I spent more time messing around generating the header and favourite icons than the code itself. Enjoy!
// Dave
- Tags: ui, react, fonts
- Categories: react, ui, fonts